Зміст:
Веб-розробка – це цілий світ технологій і можливостей, які дозволяють нам створювати красиві та унікальні веб-сторінки. Один зі способів зробити ваш сайт більш особливим і неповторним – це використання власного шрифта.
У HTML існує кілька способів підключити свій шрифт. У цьому посібнику ми розглянемо найпростіший і найефективніший з них – підключення шрифтів з використанням стилів CSS.
Перш за все, ви повинні мати файл шрифту, який ви бажаєте використовувати на своєму сайті. Це може бути звичайний файл шрифту .ttf або .otf. Краще, якщо ви матимете кілька варіантів шрифту – наприклад, для різних розмірів заголовків та тексту.
Важливо: перевірте ліцензію на використання шрифту. Якщо ви бажаєте використовувати комерційний шрифт, переконайтеся, що у вас є право на його використання на своєму сайті. В іншому випадку, ви можете вибрати безкоштовні шрифти з відкритою ліцензією, які ви зможете використовувати без обмежень.
Шрифти в HTML: посібник для початківців
Веб-сайти можуть виглядати більш привабливо, якщо ви використовуєте власні шрифти замість типових стандартних. HTML дозволяє вам підключати свої шрифти та використовувати їх у веб-сторінках. У цьому посібнику я розповім вам, як це зробити.
Перш ніж почати, вам необхідно мати файли шрифтів, які ви хочете використовувати. Зазвичай такі файли мають розширення .ttf (TrueType Font) або .otf (OpenType Font).
Для початку вам потрібно зберегти файл шрифту у вашому проекті. Рекомендовано створити окрему папку для зберігання шрифтів, наприклад, “fonts”.
Після збереження файлу шрифту вам необхідно оголосити його у CSS. Для цього використайте правило @font-face. Оголосіть свій шрифт в CSS-форматі, вказавши шлях до збереженого файлу шрифту.
Наприклад, якщо ваш файл шрифту називається “myfont.ttf” і ви його зберегли у папці “fonts”, ваше правило @font-face буде виглядати наступним чином:
@font-face {
font-family: MyFont;
src: url(fonts/myfont.ttf);
}Після того, як ви оголосили ваш шрифт, ви можете застосовувати його до будь-якого елементу на вашій веб-сторінці. Просто вкажіть ім’я шрифту, яке ви використали в правилі @font-face, для властивості font-family елемента.
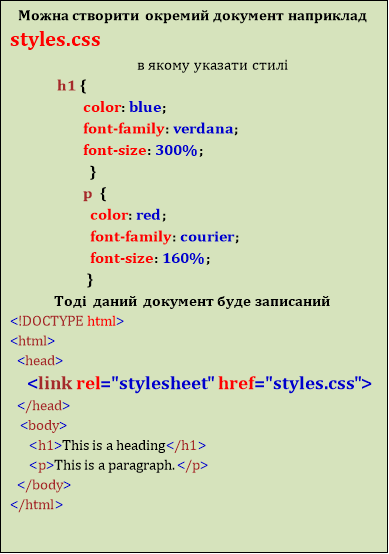
Наприклад, якщо ви хочете застосувати шрифт до заголовку h1, використовуйте такий CSS-код:
h1 {
font-family: MyFont, sans-serif;
}Зверніть увагу, що властивість font-family перший параметр – назва вашого шрифту (у нашому випадку “MyFont”), а другий параметр – альтернативний шрифт, який буде використовуватися, якщо ваш шрифт не підтримується користувачем.
Тепер ваш власний шрифт буде застосовуватися до відповідних елементів на вашій веб-сторінці, надаючи їй особливий вигляд та стиль.
Таким чином, ви знаєте, як підключити свій шрифт у HTML та використовувати його на вашому веб-сайті. Не бійтесь експериментувати та адаптувати вигляд вашого сайту до вашого бренду або особистих вподобань!
Крок 1: Завантажте потрібний шрифт у форматі TTF або OTF

Перш ніж підключити свій шрифт до свого вебсайту, вам потрібно завантажити його у форматі TTF (TrueType Font) або OTF (OpenType Font). Це найпоширеніші формати, які підтримуються браузерами.
Ви можете знайти багато безкоштовних шрифтів у таких ресурсах, як Google Fonts, Font Squirrel або DaFont. Виберіть шрифт, який вам сподобався, та завантажте його на свій комп’ютер. При цьому слід звернути увагу на ліцензію, щоб використовувати шрифт правильно з точки зору авторських прав.
Щоб завантажити шрифт на свій комп’ютер, просто перейдіть на веб-сторінку з вибраним шрифтом та натисніть кнопку “Завантажити” або “Download”. Шрифт буде збережено як файли з розширенням TTF або OTF на вашому комп’ютері.
Пам’ятайте, що краще використовувати оптимізований шрифт з мінімальним розміром файлу, щоб зменшити час завантаження сторінки вашого вебсайту і поліпшити швидкість його роботи.
Крок 2: Розмістіть шрифт у папці з вашим проектом

Після того, як ви вибрали свій шрифт, вам необхідно розмістити його файл у папці з вашим HTML-проектом, щоб браузер міг знайти його і застосувати до вашої веб-сторінки.
Зазвичай, для зручності, рекомендується створити спеціальну папку (наприклад, з назвою “fonts” або “шрифти”) в кореневій папці вашого проекту і розмістити усі файли шрифту в цій папці.
Після того, як ви розмістили файл шрифту у вашій проектній папці, вам потрібно буде звернутися до нього у вашому HTML-коді. Наприклад, якщо ви назвали вашу папку “fonts”, ім’я вашого шрифту “myfont.woff”, то код, який потрібно додати до вашого HTML-файлу, буде виглядати наступним чином:
<link rel="stylesheet" href="fonts/myfont.woff">
Цей код вказує браузеру знайти файл шрифту з назвою “myfont.woff” у папці “fonts” вашого проекту і використовувати його для вашого веб-сайту.
Таким чином, ви успішно розмістили шрифт у папці з вашим проектом і підключили його до вашої HTML-сторінки.
Крок 3: Підключіть шрифт у файлі CSS за допомогою @font-face
Після того, як ви встановили свій шрифт на комп’ютері та завантажили його файли на сервер, час підключити його у файлі CSS за допомогою правила @font-face. Це дасть браузеру знати, що ви хочете використовувати свій власний шрифт.
Скористайтесь правилом @font-face, щоб підключити ваш шрифт до вашого CSS-файлу. Наступна структура CSS-правила @font-face чітко покаже, як це зробити:
@font-face {
font-family: 'НазваШрифту';
src: url('шляхДоФайлу.eot');
src: url('шляхДоФайлу.eot?#iefix') format('embedded-opentype'),
url('шляхДоФайлу.woff2') format('woff2'),
url('шляхДоФайлу.woff') format('woff');
font-weight: normal;
font-style: normal;
}Замість “НазваШрифту” ви можете вказати будь-яку назву шрифту, яку ви хочете використовувати (наприклад, “МійШрифт”). У рядку src ви маєте вказати шляхи до файлів шрифту, які ви завантажили на сервер. Зверніть увагу на формат кожного файла шрифту: .eot, .woff2, .woff.
Також, якщо ваш шрифт має різні ваги (наприклад, normal, bold) або стилі (наприклад, normal, italic), ви можете зазначити їх в відповідних рядках font-weight та font-style інструкції @font-face.
Зазвичай, рекомендується використовувати кілька форматів файлів шрифту для забезпечення сумісності з різними браузерами. Вказавши формати .eot, .woff2 та .woff, ви забезпечите сумісність з більшістю сучасних браузерів.
Після того, як ви створили CSS-правило @font-face, можете застосувати свій шрифт до будь-якого тексту на вашій сторінці за допомогою стандартних CSS-властивостей, таких як font-family, font-weight та font-style:
p {
font-family: 'НазваШрифту', sans-serif;
font-weight: normal;
font-style: normal;
}Тепер, коли ви застосували свій шрифт до певних елементів на вашій сторінці, браузер буде використовувати ваш шрифт для їх відображення.
Увага: Пам’ятайте, що ваші встановлені шрифти можуть не бути наявними на комп’ютерах користувачів. В такому випадку браузер використовуватиме замінний шрифт, вказаний у властивості font-family. Тому рекомендується вказати замінний шрифт, який буде мати схожий стиль до вашого власного шрифту, аби зберегти відповідність дизайну.
Тепер ви знаєте, як підключити свій шрифт у файлі CSS за допомогою правила @font-face. Ви готові до наступного кроку!