Зміст:

Тільда – це потужний інструмент для створення і редагування веб-сайтів, який допомагає розширити можливості вашого проекту. Одним з інтересних елементів, які можна реалізувати в Тільда є анімація під час наведення мишки на елементи.
Навчання анімації в Тільда крок за кроком допоможе вам оволодіти цим потужним інструментом. За допомогою Тільда ви зможете створювати різноманітні ефекти під час наведення на елементи, такі як зміна кольору, зникнення, з’явлення та багато іншого.
Персоналізована навігація Тільда додає інтерактивності до вашого проекту. За допомогою анімації під час наведення Тільда ви зможете покращити користувацький досвід і зробити ваш проект більш привабливим і цікавим для відвідувачів. Необмежені можливості Тільда дозволяють вам створювати унікальні та оригінальні ефекти, які дозволять виділитися серед конкурентів.
Завдяки анімації під час наведення Тільда ви зможете виразити свою творчість та створити ефектні та запам’ятовувані елементи веб-сайту. Не забувайте експериментувати та тестувати різні ефекти, щоб знайти найкращий варіант для вашого проекту.
Як зробити анімацію під час наведення Тільда?

Щоб зробити анімацію під час наведення курсору на Тільду, потрібно застосувати CSS-стилі до елемента і використати трансформації та переходи.
Ось кроки, які потрібно зробити, щоб створити анімацію під час наведення Тільда:
- Додайте клас до елемента, який ви бажаєте анімувати. Наприклад, клас “tilde”.
- В CSS-файлі визначте стилі для класу “tilde”. Наприклад:
- Встановіть значення по замовчуванню для переходу: transition: all 0.3s ease;
- Визначте стилі для елемента у стані “звичайний”. Наприклад, зміна кольору фону або розміру.
- Визначте стилі для елемента у стані “наведення”. Наприклад, зміна кольору фону або розміру, а також виконання трансформацій, таких як збільшення розміру або зміна позиції.
- Застосуйте клас “tilde” до елемента, для якого потрібна анімація під час наведення Тільда. Наприклад:
- <div class=”tilde”>Текст або зображення</div>
Після цих кроків, при наведенні на елемент з класом “tilde”, відбудеться анімація відповідно до визначених стилів. Ви можете змінити стилі класу “tilde” для досягнення бажаного ефекту анімації.
Навчання анімації Тільда крок за кроком

Крок 1: Завантажте і встановіть Тільда на свій комп’ютер. Ви можете знайти його на офіційному сайті інструменту.
Крок 2: Запустіть Тільда і виберіть проект, на якому ви хочете працювати. Можна почати з порожнього шаблону або вибрати один з готових.
Крок 3: Додайте об’єкт, який ви хочете анімувати, на сцену. Це може бути картинка, текст або будь-який інший об’єкт.
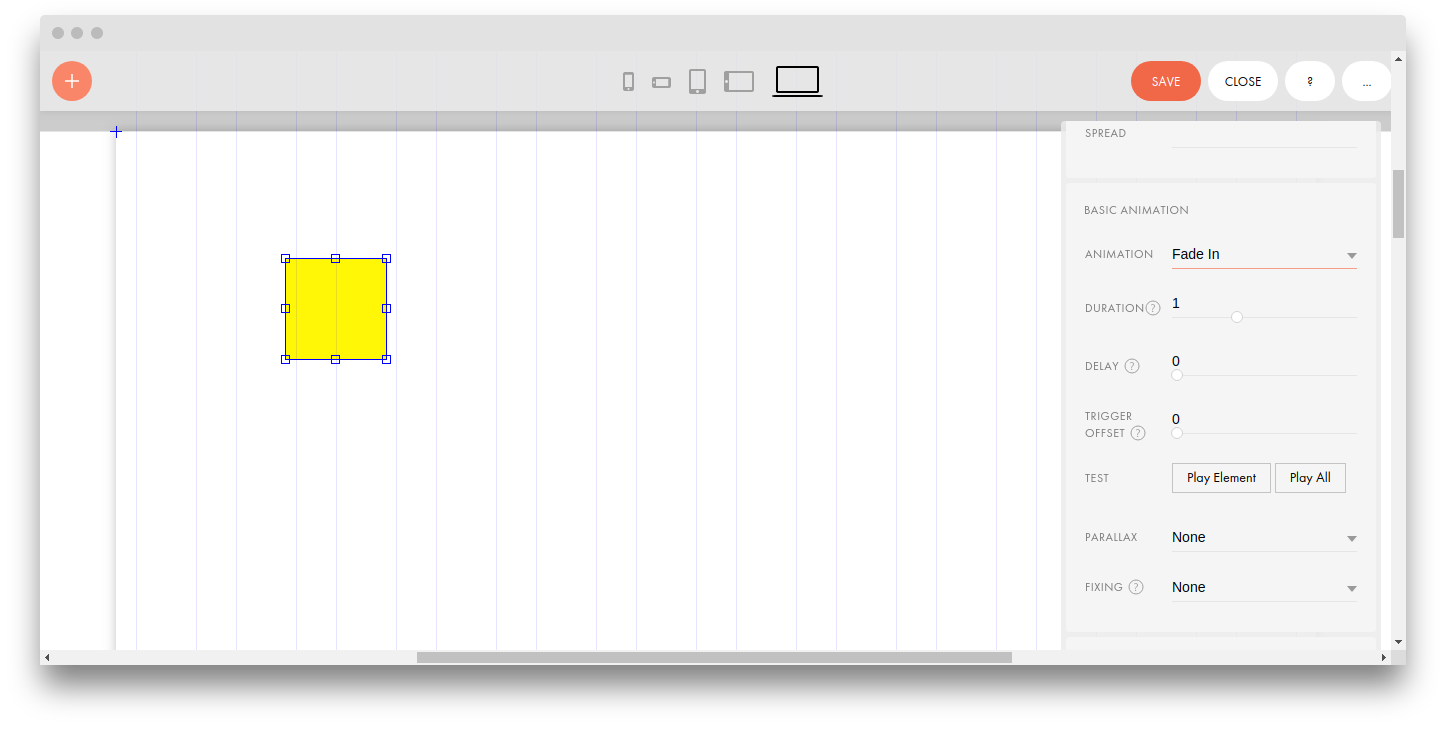
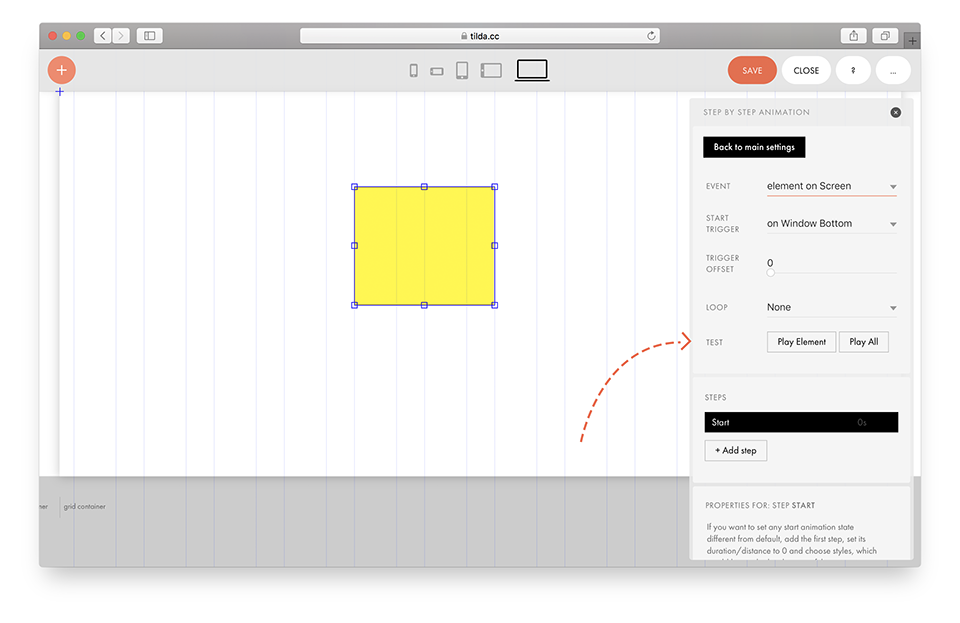
Крок 4: Використовуйте інструменти Тільда, щоб додати анімацію до свого об’єкта. Ви можете зазначити шлях об’єкта, розмір, швидкість і багато інших параметрів.
Крок 5: Попередньо перегляньте вашу анімацію, щоб переконатися, що вона працює так, як ви хочете.
Крок 6: Збережіть свою анімацію в потрібному форматі, наприклад, в якості GIF або відеофайлу. Тільда надає різні варіанти для збереження анімації в залежності від ваших потреб.
Не бійтеся експериментувати та краще вивчати можливості Тільда, працюючи з різними інструментами та ефектами. Таким чином, ви зможете створювати унікальну анімацію, яка буде точно приваблювати увагу вашої аудиторії.
Персоналізована навігація Тільда

Кроки для створення персоналізованої навігації в Тільда:
- Створіть меню навігації з використанням тегу
<ul>. Додайте внутрішні елементи списку з використанням тегу<li>для кожного пункту меню. - Використовуйте CSS для додавання стилів до меню навігації. Ви можете використовувати CSS класи, ідентифікатори або елементні селектори для стилізації вашої навігації за вашими потребами.
- Додайте анімацію під час наведення на пункти меню. Ви можете використовувати CSS властивість
:hoverдля визначення стилів, які будуть застосовуватися при наведенні на пункт меню. - Використовуйте Javascript, якщо потрібно, для додаткового функціоналу, наприклад, для створення випадаючих меню або анімації з елементами меню.
Персоналізована навігація Тільда може бути використана для створення різноманітних ефектів та інтерактивних елементів на вашому веб-сайті. Застосовуючи анімацію під час наведення, ви можете зробити вашу навігацію виглядати більш привабливою та сприйнятливою для користувачів. Необмежені можливості Тільда дозволяють вам експериментувати та створювати унікальні інтерактивні ефекти для вашого веб-сайту.
Створення ефектних анімацій з допомогою Тільда

Навчання анімацій Тільда крок за кроком допоможе вам зрозуміти основні принципи роботи з цим інструментом. Ви дізнаєтесь, як створити першу анімацію, як настроїти різні параметри руху та додати спеціальні ефекти. Крім того, ви ознайомитеся зі створенням нестандартної навігації за допомогою Тільда, яка доповнить ваш сайт та зробить його більш зручним для користувачів.
Персоналізована навігація Тільда – це додає більше можливостей до вашого сайту. Ви можете генерувати навігаційні позначки на основі інформації з бази даних, стилізувати їх під власний бренд, настроювати поведінку при наведенні курсора та навігацію до різних сторінок сайту. Все це допоможе вам створити унікальний дизайн для свого сайту та покращити користувальницький досвід.
Створюючи анімації з допомогою Тільда, ви зможете привернути увагу своїх відвідувачів, зробити ваш веб-сайт яскравим та запам’ятовуваним. Використовуйте можливості Тільда, щоб надати вашому сайту новий рівень естетики та інтерактивності.